HTTP Session 동작 순서
1) 클라이언트(사용자)가 서버로 접속(HTTP 요청) 시도
2) 웹 서버는 클라이언트의 request-header field인 cookie를 확인하여
클라이언트가 해당 session-id를 보내왔는지 확인
3) 만약 클라이언트로부터 발송된 session-id가 없다면,
서버는 session-id를 생성해 클라이언트에게 reponse-header field인 set-cookie값으로
session-id(식별자-임의의 긴 문자열)를 발행(응답)한다
쿠키(Cookie) -> 여러 개(복수 개념)
서버를 대신해 웹 브라우저에 저장하고 요청을 할 때,
그 정보를 서버에 보내 사용자를 식별할 수 있게 하는 기술 ( 브라우저의 저장소 역할 )

- HTTP 프로토콜은 웹 브라우저(클라이언트)의 요청에 대한 응답을 하고 나면
해당 클라이언트와의 연결을 지속하지 않음 -> 1회성
- 상태가 없는 프로토콜(Stateless)을 위해 상태를 지속시키기 위한 방법
- 정보를 웹 브라우저에 저장(사용자의 pc에 저장)
- 이름, 값, 유효기간, 도메인, 경로 등으로 이루어짐
- 쿠키의 이름은 알파벳과 숫자로 이루어짐(공백,괄호,등호,콤마,콜론 등을 포함 하려면 인코딩 필요)
- 4KB의 용량 제한(약 2000자 남짓의 텍스트 저장)
- document.cookie; 를 통해 현재 쿠키의 정보를 알아낼 수 있음
1) 쿠키 생성
Cookie cookie = new Cookie(String name, String value);
2) 쿠키의 사용
- 쿠키를 response객체에 추가
response.addCookie(cookie);
- request객체에 실려 온 쿠키를 읽어 올 때
Cookie[] cookies = request.getCookies();
3) 쿠키를 작성해서 사용하는 순서
① 쿠키 생성
② 쿠키에 필요한 설정 세팅(유효시간, 쿠키에 대한 설명, 도메인, 패스, 보안 등)
③ 웹 브라우저에 생성된 쿠키 전송
4) 웹 브라우저에 저장된 쿠키를 사용하는 절차
① 웹 브라우저의 요청에서 쿠키 얻기
② 쿠키는 이름, 값의 쌍으로된 배열 형태로 리턴
③ 쿠키 이름을 통해서 해당 쿠키에 설정된 값 추출
- 쿠키에 유효시간을 설정해놓을 때, 쿠키 정보가 파일 형태로 저장
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Cache
<%-- make cookie --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<%
Cookie cookie = new Cookie("id", "kingdora");
cookie.setMaxAge(60*2); // =2분 / 초단위
response.addCookie(cookie);
out.println("쿠키가 생성되었습니다.");
%>
<form method="post" action="useCookie.jsp">
<table>
<tr>
<td><input type="submit" value="생성된 쿠키 확인">
</table>
</form><%-- use cookie --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<%
Cookie[] cookies = request.getCookies();
if(cookies!=null){
for(int i = 0; i<cookies.length; i++){
if(cookies[i].getName().equals("id")){
out.println("쿠키 이름: " + cookies[i].getName());
out.println(" , 쿠키 값 : " + cookies[i].getValue());
}
}
}
%>
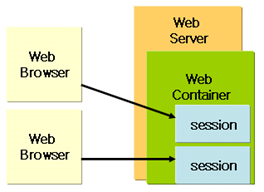
세션(Session) -> 최초 '1번'만 발급
일정 시간동안 같은 사용자(브라우저)로 부터 들어오는 일련의 요구를
하나의 상태로 보고 그 상태를 일정하게 유지시키는 기술 ( 일정 시간:웹 서버에 접속한 시점 ~ 종료 시점 )

- 웹 서버 쪽의 웹 컨테이너에 상태를 유지하기 위한 정보를 저장 -> 웹 브라우저 당 1개
- 웹 브라우저와 웹 서버의 상태 유지가 안정적이고 보안상의 문제도 해결됨
- 웹 서버는 각각의 웹 브라우저로부터 발생한 요청에 대하여 특정한 식별자(=id)를 부여
1) 세션 속성의 설정 : session객체의 setAttribute() 메소드 사용
session.setAttribute("id","aaaa@king.com");
2) 설정된 세션의 속성을 사용해 정보 유지 : session 객체의 getAttribute() 메소드 사용
String id = (String)session.getAttribute("id");
3) 세션의 속성 삭제 : session 객체의 removeAttribute() 메소드 사용
session.removeAttribute("id");
4) 세션의 무효화(모든 세션 속성 제거) : session 객체의 invalidate() 메소드 사용
session.invalidate();
// 사용자가 로그인할때의 id값 저장, 로그인 안했을때는null값
id = (String)session.getAttribute("id");
// 세션 무효화
session.invalidate();<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<%
String id = "kingdora@kings.com";
String passwd = "123456";
session.setAttribute("id", id);
session.setAttribute("passwd", passwd);
out.println("세션에 id 와 passwd 속성을 설정했습니다.<br>");
%>
<form method="post" action="viewSession.jsp">
<table>
<tr>
<td><input type="submit" value="세션 속성 확인">
</table>
</form>

쿠키와 세션의 차이점 ?
- 쿠키는 방문자의 정보를 방문자 컴퓨터의 메모리에 저장하는 것
ID나 PSSWD를 저장하거나, 방문한 사이트를 저장하는 데에 사용 - IE 인터넷 옵션 사용 기록..
- 세션은 방문자의 요청에 따른 정보를 웹 서버가 세션 아이디 파일(식별자)을 만들어
서비스가 돌아가고 있는 서버에 저장을 하는 것( 방문자의 메모리에 저장 X)
-> 보안에 취약한 쿠키를 보완해주는 역할
'Programming > Web' 카테고리의 다른 글
| [WEB] Web Server(웹서버) / WAS(웹어플리케이션) / Web Container (0) | 2020.07.30 |
|---|---|
| [WEB] HTTP Method GET / POST의 차이 (0) | 2020.07.23 |
| [WEB] URI / URL / URN (0) | 2020.07.23 |
| [WEB] 웹 프로그래밍(Web Programming) (0) | 2020.07.22 |
| [Web Application Server] Apache Tomcat 9 디렉토리 구조 (0) | 2020.07.15 |


