728x90
반응형
ExtJS API
docs.sencha.com/extjs/6.5.3/modern/Ext.html
Ext | Ext JS 6.5.3
Ext JS Modern - API documentation from Sencha
docs.sencha.com
자주 쓰이는 Component별 config & event
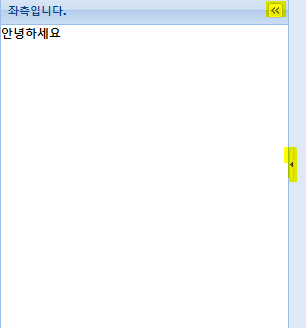
split : 패널 사이에 마우스를 올렸을 때 크기 조절 가능
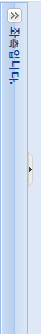
collasible : true로 두면 panel의 title부분 우측에 화살표가 생겨 접었다 폈다 할 수 있음
html : html태그를 그대로 사용하여 컴포넌트에 html 사용 가능
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:true,
layout:'border',
items:[{
xtype:'panel',
region:'west',
split:true,
collapsible:true,
title:'좌측입니다.',
flex:1,
border:true,
html:'<b>안녕하세요</b>'
}]
});
});

Handler event 부여 - button
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
xtype:'panel',
layout:'border',
flex:3,
border:true,
items:[{
xtype:'panel',
region:'north',
flex:2,
border:true,
split:true,
layout:'center',
items:[{
xtype:'button',
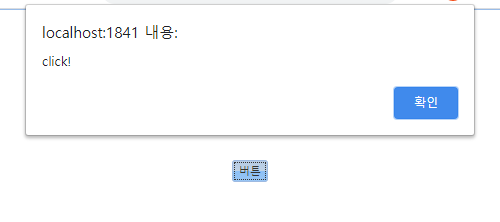
text:'버튼',
handler:function(btn){
alert("click!")
}
}]
}]
});
});
listeners : Event 여러개 부여 - jsonArray형태로 여러개 선언하기
listeners:{
click:function(btn){
alert("click!");
}
}
728x90
반응형