728x90
반응형
Template Engine
템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어로
프로그램 로직과 프레젠테이션 계층을 분리하기 위한 수단이다.
Handlebar.js
Handlebar.js(이하 핸들바)는 자바스크립트의 템플릿 엔진 중 하나로
Mustache를 기반으로 구현한 템플릿 인자(콧수염 모양의 {{}} bracket을 이용하여 data를 표현하는 것)를 이용하면
html 페이지에서 HTML+Bracket의 구성으로 디자이너와 개발자가 협업할 때 도움이 된다.
Handlebars
handlebarsjs.com
출처 : https://programmingsummaries.tistory.com/381
기본적인 바인딩 구조
사용자 정의 헬퍼
기본 제공 헬퍼
예제 살펴보기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
li{list-style: none; padding:3%; border-top:1px solid gray;}
h3{color:red;}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.js"></script>
</head>
<body>
<!-- 데이터를 삽입한 템플릿이 들어갈 섹션 -->
<section class="show">
</section>
<!-- 템플릿 만들어두기 -->
<script type="myTemplate" id="listTemplate">
<li>
<h3>게시글</h3>
{{#likes like}}
{{like}}
{{/likes}}
<div>게시자 : {{name}}</div>
<div class="content">{{content}}</div>
<div>좋아요 갯수 : <span>{{like}}</span></div>
<div class="comment">
<h4>댓글리스트</h4>
{{#if comment}}
{{#each comment}}
<div>{{@index}}번째 댓글 : {{this}}</div>
{{/each}}
{{else}}
<div>댓글이 없습니다</div>
{{/if}}
</div>
</li>
</script>
<script>
// 헬퍼 function 등록 > 사용자 정의 헬퍼
Handlebars.registerHelper("likes",function(like){
if(like>4){
return "<span>축하합니다. 좋아요가 "+like+"개 이상입니다</span>";
}else if(like <1){
return "아직 좋아요가 없습니다.";
}else{
return like+"개의 좋아요가 있습니다.";
}
});
</script>
<script>
// 삽입할 데이터
var data = [
{"id" : 88, "name" : "crong", "content" : "새로운글을 올렸어요", "like" : 5, "comment" : ["댓글이다", "잘했어요"]},
{"id" : 28, "name" : "hary", "content" : "전 오늘도 노래를 불렀어요", "like" : 0, "comment" : ["제발고만..","듣고싶네요 그노래"]},
{"id" : 23, "name" : "pororo", "content" : "크롱이 항상 말썽을 피워서 행복해~", "like" : 4, "comment" : []},
{"id" : 5, "name" : "pobi", "content" : "물고기를 한마리도 잡지 못하다니..", "like" : 5, "comment" : ["댓글이다", "멋진글이네요", "잘봤습니다"]}
];
// 템플릿 치환
var template = document.querySelector("#listTemplate").innerText;
// pre-compile
var bindTemplate = Handlebars.compile(template); // 메소드
// reduce : 누적된 합의 계산
var resultHTML = data.reduce(function(prev,next){
return prev+bindTemplate(next);
},"");
// show section에 결과 넣기
var show = document.querySelector(".show");
show.innerHTML =resultHTML;
</script>
</body>
</html>
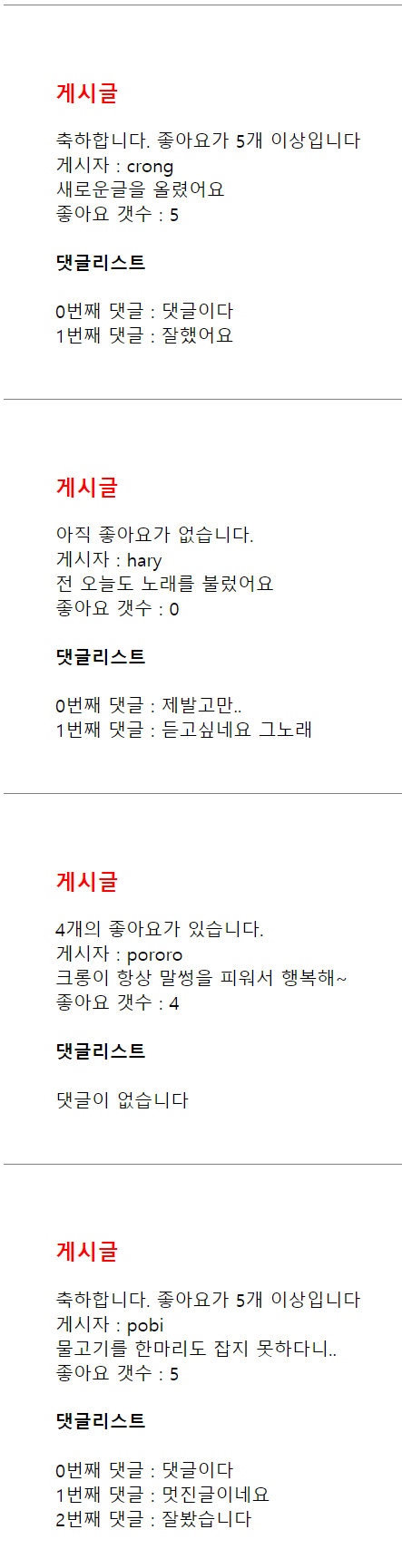
예제 결과)

참고 및 출처
https://www.edwith.org/boostcourse-web/lecture/16784/
https://sailboat-d.tistory.com/40
https://programmingsummaries.tistory.com/381
728x90
반응형
'Programming > Javascript' 카테고리의 다른 글
| [JavaScript] html drag and drop - list draggable (0) | 2021.05.07 |
|---|---|
| [JavaScript] window.open 새 창을 열 때 WindowName이 같으면 새 창이 겹쳐서 열리는 문제 (0) | 2020.12.30 |
| [JavaScript] JSON(JavaScript Object Notation) maven 라이브러리 사용 (1) | 2020.08.12 |
| 동기(Synchronous)와 비동기(Asynchronous )의 개념과 차이점 (1) | 2020.08.02 |

