출처 : kutar37.tistory.com/entry/ExtJS-Buttons?category=778439
ExtJS : Buttons
ExtJS : Buttons 기본 버튼들과 크기조절, 버튼에 아이콘 삽입 등에 대해 알아본다. Preview 레이아웃과 버튼을 조합해서 아래와 같이 eclipse UI를 비슷하게 만들어보자. layout border를 이용해 레이아웃을
kutar37.tistory.com
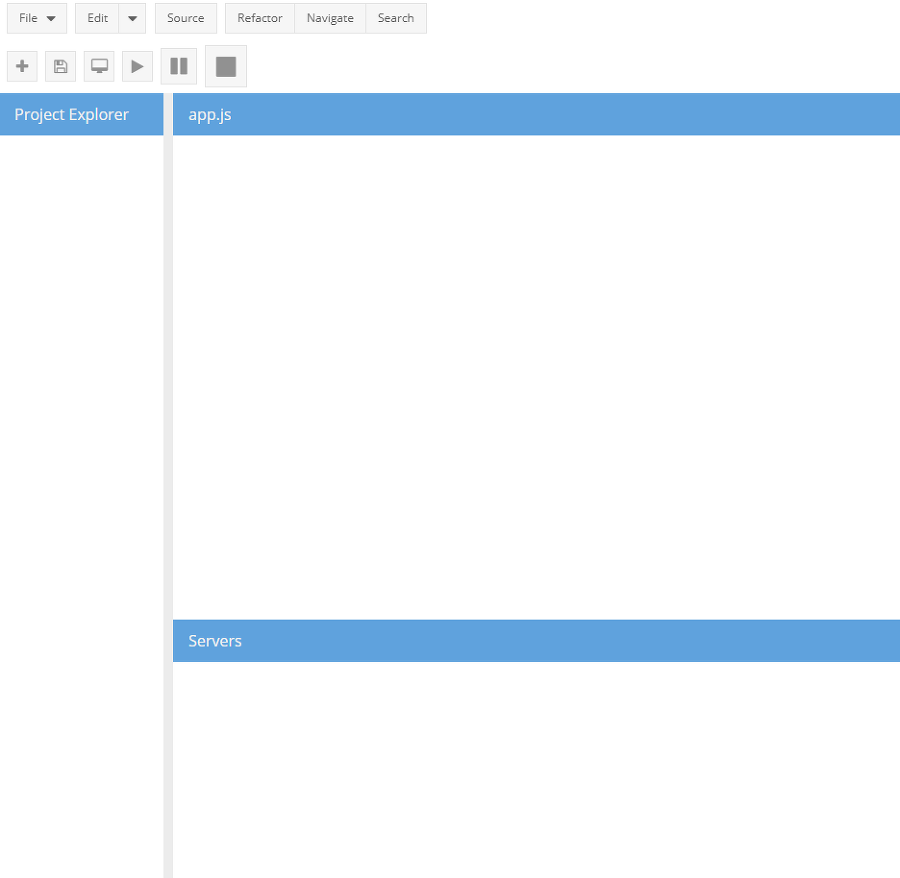
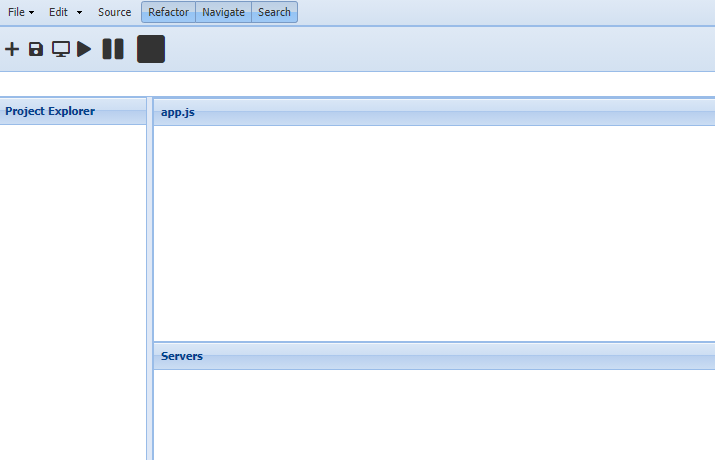
Preview - 레이아웃과 버튼을 조합하여 아래와 같은 UI 만들기

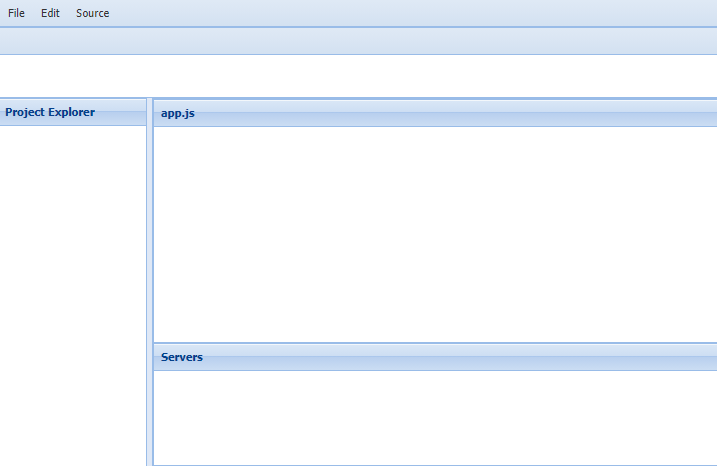
1. Layout
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
layout:'border',
renderTo:Ext.getBody(),
items:[{
xtype:'panel',
height:100,
region:'north',
header:false,
items:[{
xtype:'toolbar', // 툴바
items:[{
xtype:'button',
text:'File'
},{
xtype:'button',
text:'Edit'
},{
xtype:'button',
text:'Source'
}]
},{
xtype:'toolbar',
items:[{
xtype:'button'
},{
xtype:'button'
},{
xtype:'button'
}]
}]
},{
xtype:'panel',
width:150,
region:'west',
split:true,
title:'Project Explorer'
},{
xtype:'panel',
flex:1,
title:'',
header:false,
region:'center',
layout:'border',
items:[{
xtype:'panel',
flex:2,
title:'app.js',
region:'center'
},{
xtype:'panel',
flex:1,
title:'Servers',
region:'south'
}]
}]
});
}); 
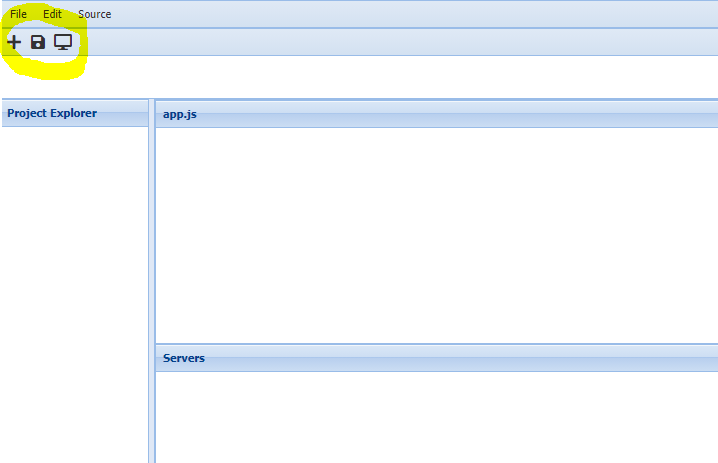
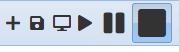
2. Icon
아래의 링크에서 원하는 모양의 아이콘을 찾고 해당 아이콘의 별칭을 복사한다.
iconCls 속성에 붙여넣기하고, 복사한 별칭 앞에 x-fa를 붙여준다.
아이콘 : fontawesome.com/icons?d=gallery
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
items:[{
xtype:'button',
iconCls :'x-fa fa-plus'
},{
xtype:'button',
iconCls:'x-fa fa-save'
},{
xtype:'button',
iconCls:'x-fa fa-desktop'
}]
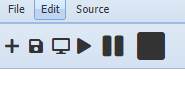
scale : button icon 크기 제어
{
xtype:'button',
iconCls:'x-fa fa-play',
scale:'small'
},{
xtype:'button',
iconCls:'x-fa fa-pause',
scale:'medium'
},{
xtype:'button',
iconCls:'x-fa fa-stop',
scale:'large'
}
3. toggle - enableToggle
한번 버튼을 클릭하면 누른 상태로 고정, 다시 한번 클릭하면 해제된다.
일반 버튼이 누르고 떼면 원상복구 되는 것과 차이가 있다.
xtype:'button',
iconCls:'x-fa fa-stop',
scale:'large',
enableToggle:true
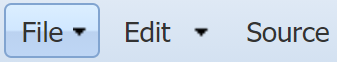
4. menu
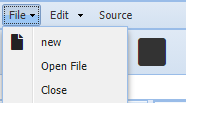
버튼을 눌렀을 때 하위 메뉴가 나오게하는 속성이며 jsonArray값을 갖는다.
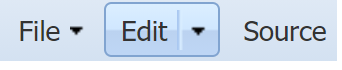
splitbutton : 메뉴버튼 분리
items:[{
xtype:'button',
text:'File',
menu:[{
text:'new'
},{
text:'Open File'
},{
text:'Close'
}]
},{
xtype:'splitbutton', // 메뉴 버튼 분리
text:'Edit',
menu:[{
text:'Undo Typing'
},{
text:'Redo'
},{
text:'Cut'
}]
},{
xtype:'button',
text:'Source'
}]

icon in menu
menu:[{
text:'new',
iconCls:'x-fa fa-file'
}]
5. segmented button - 버튼의 그룹화
하위 버튼아이템들 중 하나만 선택된다. radiobutton과 비슷한 개념
allowMultiple:boolean(default false) : 다중 선택 가능 속성
{
xtype:'segmentedbutton',
allowMultiple:true,
items:[{
xtype:'button',
text:'Refactor'
},{
xtype:'button',
text:'Navigate'
},{
xtype:'button',
text:'Search'
}
최종 결과 및 소스
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
layout:'border',
renderTo:Ext.getBody(),
items:[{
xtype:'panel',
height:100,
region:'north',
header:false,
items:[{
xtype:'toolbar', // 툴바
items:[{
xtype:'button',
text:'File',
menu:[{
text:'new',
iconCls:'x-fa fa-file'
},{
text:'Open File'
},{
text:'Close'
}]
},{
xtype:'splitbutton', // 메뉴 버튼 분리
text:'Edit',
menu:[{
text:'Undo Typing'
},{
text:'Redo'
},{
text:'Cut'
}]
},{
xtype:'button',
text:'Source'
},{
xtype:'segmentedbutton',
allowMultiple:true,
items:[{
xtype:'button',
text:'Refactor'
},{
xtype:'button',
text:'Navigate'
},{
xtype:'button',
text:'Search'
}]
}]
},{
xtype:'toolbar',
items:[{
xtype:'button',
iconCls :'x-fa fa-plus'
},{
xtype:'button',
iconCls:'x-fa fa-save'
},{
xtype:'button',
iconCls:'x-fa fa-desktop'
},{
xtype:'button',
iconCls:'x-fa fa-play',
scale:'small'
},{
xtype:'button',
iconCls:'x-fa fa-pause',
scale:'medium'
},{
xtype:'button',
iconCls:'x-fa fa-stop',
scale:'large',
enableToggle:true
}]
}]
},{
xtype:'panel',
width:150,
region:'west',
split:true,
title:'Project Explorer'
},{
xtype:'panel',
flex:1,
title:'',
header:false,
region:'center',
layout:'border',
items:[{
xtype:'panel',
flex:2,
title:'app.js',
region:'center'
},{
xtype:'panel',
flex:1,
title:'Servers',
region:'south'
}]
}]
});
}); 
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] window component / tap panel (0) | 2020.11.25 |
|---|---|
| [ExtJS] 다양한 MessageBox / alert (0) | 2020.11.25 |
| [ExtJS] layout과 layout속성 (0) | 2020.11.24 |
| [ExtJS] 테마변경 / 빌드 (0) | 2020.11.24 |
| [ExtJS] ExtJS설치/환경설정/프로젝트생성 (0) | 2020.11.20 |



