ExtJS에서의 MessageBox
ExtJS에서 쓰이는 메시지창을 불러오기 위한 Ext.Msg는 싱글톤 인스턴스이기때문에
create()를 사용하지 않고, 사용하고자 하는 곳에서 곧바로 불러온다.
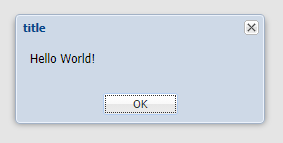
1. alert('타이틀','메시지')
Javascript의 alert()는 확인버튼을 누르기 전까지 다음 라인의 동작이 이루어지지않는다.
ExtJS의 alert()는 사용자의 반응을 기다리지않고, 곧바로 다음 로직이 실행된다.
따라서 따로 function을 구현해 return으로 제어해줘야한다.
Ext.onReady(function(){
Ext.Msg.alert("title","Hello World!");
}); 
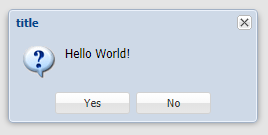
2. confirm('타이틀','메시지')
Javascript의 confirm은 boolean값으로 받지만, ExtJS에서는 yes/no의 text로 값을 받는다.
따라서 확인/취소시 로직은 아래와 같이 제어한다.
Ext.onReady(function(){
Ext.Msg.confirm("title","Hello World!",function(btn){
if(btn=='yes'){
console.log('ok');
}else{
console.log('why not');
}
});
}); 
3. toast
잠깐 나왔다 자동으로 사라지는 창으로, 안드로이드 등의 모바일에서 자주 쓰인다.
align속성으로 제어 / t, tr, tl, b, br, bl
Ext.onReady(function(){
Ext.toast({
html:'toast',
align:'b'
});
}); 
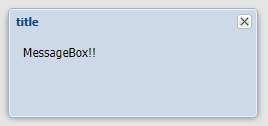
4. MessageBox
직접 커스터마이징이 가능한 메시지창
Ext.onReady(function(){
Ext.MessageBox.show({
msg:'MessageBox!!',
title:'title'
});
}); 
1) MessageBox에 미리 정의된 상수를 넣어 아이콘 추가하기
-
Ext.MessageBox.QUESTION
-
Ext.MessageBox.INFO
-
Ext.MessageBox.ERROR
-
Ext.MessageBox.WARNING
Ext.onReady(function(){
Ext.MessageBox.show({
msg:'MessageBox!!',
title:'title',
icon:Ext.MessageBox.INFO
});
}); 
2) buttons 속성을 이용하기
-
Ext.MessageBox.OK
-
Ext.MessageBox.CANCEL
-
Ext.MessageBox.OKCANCEL
-
Ext.MessageBox.YES
-
Ext.MessageBox.NO
-
Ext.MessageBox.YESNO
-
Ext.MessageBox.YESNOCANCEL
Ext.onReady(function(){
Ext.MessageBox.show({
msg:'MessageBox!!',
title:'title',
icon:Ext.MessageBox.INFO,
buttons:Ext.MessageBox.YESNOCANCEL
});
}); 
3) buttons custom - buttonText속성
Ext.onReady(function(){
Ext.MessageBox.show({
msg:'MessageBox!!',
title:'title',
icon:Ext.MessageBox.INFO,
buttonText:{
ok:'어',
no:'아니',
yes:'응',
cancel:'취소해'
}
});
});
4) fn:function()으로 button event 제어
Ext.onReady(function(){
Ext.MessageBox.show({
msg:'MessageBox!!',
title:'title',
icon:Ext.MessageBox.INFO,
buttons:Ext.MessageBox.YESNOCANCEL,
fn:function(btn){
console.log(btn);
}
});
});
출처 및 참고 : kutar37.tistory.com/entry/ExtJS-MessageBox?category=778439
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] Form Field (0) | 2020.11.25 |
|---|---|
| [ExtJS] window component / tap panel (0) | 2020.11.25 |
| [ExtJS] Buttons을 활용한 UI 만들어보기 (0) | 2020.11.25 |
| [ExtJS] layout과 layout속성 (0) | 2020.11.24 |
| [ExtJS] 테마변경 / 빌드 (0) | 2020.11.24 |



