ExtJS에서 실제로 <body> 태그 안에는 아무것도 없지만 app.js에 코드를 작성하면,
미리 정의되어 있는 컴포넌트들이 자동으로 삽입되어 index.html에 보여진다.
html의 div태그와 같이 ExtJS 컴포넌트들은 기본적으로 block 속성을 가진다.
따라서 별도의 레이아웃 속성을 지정하지 않으면 컴포넌트들이 위 아래로 정렬된다.
1. PANEL
레이아웃을 구성할 때 빈번하게 쓰이는 컨테이너로, 하위 구성요소를 포함할 수 있다.
docs.sencha.com/extjs/6.5.3/classic/Ext.panel.Panel.html#properties
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:300,
height:100,
border:true,
title:'hello',
html:'<p>World!</p>',
renderTo:Ext.getBody()
});
});renderTo:Ext.getBody() -> 어디에 보여질지 결정하는 것, 지금은 body태그 안에!
특정 태그안에 삽입하고 싶으면 DOM을 사용해 document.getElementById("Id")와 같이 사용할 수 있다.

2. VIEWPORT
Panel은 300px/100px(가로,세로)을 제외하고는 비어있다. 화면을 가득 채우고 싶을때 Viewport를 사용할 수 있다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
layout:'fit',
renderTo:Ext.getBody(),
border:true,
items:[{
xtype:'panel'
},{
xtype:Ext.create("Ext.form.field.Text")
}]
});
});layout:fit -> 속성을 주면 반응형으로 화면을 가득 채울 수 있다.
xtype : <input type="">과 비슷하다고 보면된다. value값으로 들어간 'panel'은 Ext.panel.Panel의 alias(별칭)이다.
item속성을 이용해 JSON array형태로 작성하면 된다.
textfield 2개를 정의하는 방법으로 굳이 xtype이 정의된 컴포넌트(alias 정의)를 Ext.create()할 필요는 없다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
width:300,
heiget:300,
renderTo:Ext.getBody(),
border:true,
items:[{
xtype:'textfield'
},{
xtype:Ext.create("Ext.form.field.Text")
}]
});
});
3. 이중구조
items 안에 items 넣기, Viewport안에 panel 넣기, panel안에 textfield와 button 넣기...
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:true,
layout:'fit',
items:[{
xtype:'panel',
title:'패널입니다',
items:[{
xtype:'textfield'
},{
xtype:'button',
text:'버튼'
}]
}]
});
});
4. REGION / BORDER
레이아웃은 region 속성을 이용해 제어하며, region 속성을 사용하려면 부모 컨테이너가 layout:'border'를 선언해야한다.
| region 속성 5가지 |
north center south east west |
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:'true',
layout:'border', /* 부모 컨테이너에 layout 설정 */
items:[{
xtype:'panel',
region:'north', /* region 설정 */
title:'패널1',
height:100
},{
xtype:'panel',
region:'center', /* region 설정 */
title:'패널2'
}]
});
});layout:'border' -> 가득 채운 상태에서 item들의 레이아웃 나누기

5. FLEX
반응형으로 레이아웃을 만들 때 사용하는 속성으로, flex : value(숫자)는 비율을 뜻한다.
region과 flex를 이용하여 만든 html5 시멘틱태그 기본구조이다.
만약 region속성으로 좌우를 나눌 때에는 west, east로 나누는 것 보다
west,center or center,east로 나누어 나중에 덧붙여질 컨텐츠를 대비하는 것이 좋다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport", {
renderTo: Ext.getBody(),
border: 'true',
layout: 'border',
items: [{
xtype: 'panel',
region: 'north',
flex: 1,
title: 'north panel'
},{
xtype: 'panel',
region: 'center',
flex: 1,
title: 'center panel'
},{
xtype: 'panel',
region: 'east',
flex: 1,
title: 'east panel'
},{
xtype: 'panel',
region: 'west',
flex: 1,
title: 'west panel'
},{
xtype: 'panel',
region: 'south',
flex: 1,
title: 'south panel'
}]
});
});
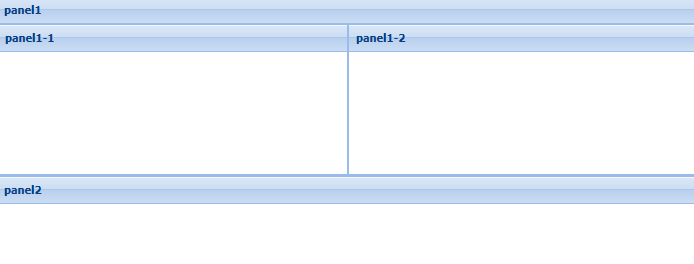
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:true,
layout:'border',
items:[{
xtype:'panel',
region:'north',
flex:1,
layout:'border',
title:'panel1',
items:[{
xtype:'panel',
region:'west',
flex:1,
title:'panel1-1'
},{
xtype:'panel',
region:'center',
flex:1,
title:'panel1-2'
}]
},{
xtype:'panel',
region:'center',
flex:1,
title:'panel2'
}]
});
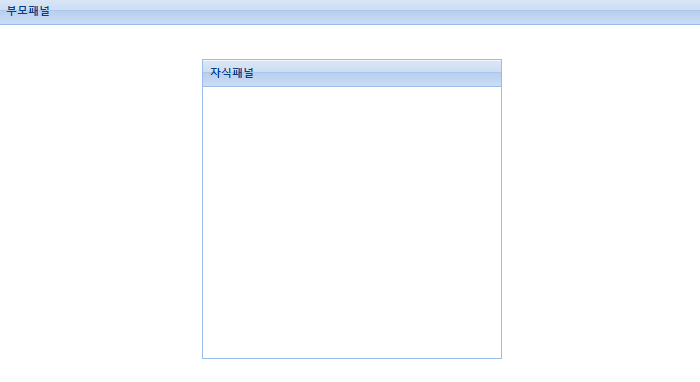
6. CENTER
부모패널의 layout 속성에 center를 부여하면 자식 패널은 브라우저 화면 가운데 위치하며,
브라우저 크기와 관계없이 가운데 위치하는 반응형이 된다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:true,
layout:'fit',
items:[{
xtype:'panel',
title:'부모패널',
layout:'center',
items:[{
xtype:'panel',
title:'자식패널',
width:300,
height:300,
border:true
}]
}]
});
});
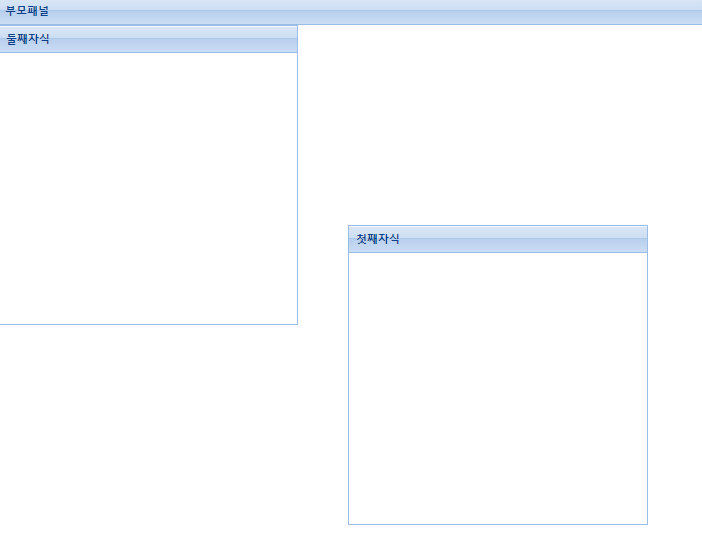
7. ABSOLUTE
css의 absolute와 같이 좌표를 설정하여 위치를 지정한다.
좌표값을 주지않고 패널 2개를 설정하면 두 패널이 겹치기 때문에 뒤에 설정한 패널만 보이게 된다.
x, y 좌표를 직접 지정하여 이동시킨다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
rederTo:Ext.getBody(),
border:true,
layout:'fit',
items:[{
xtype:'panel',
title:'부모패널',
layout:'absolute',
items:[{
xtype:'panel',
width:300,
height:300,
x:350,
y:200,
border:true,
title:'첫째자식'
},{
xtype:'panel',
width:300,
height:300,
border:true,
title:'둘째자식'
}]
}]
});
});

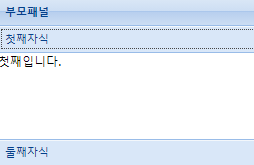
8. ACCORDION
하나의 패널을 확대할 수 있는 확장 기능의 제이쿼리 형태의 아코디언 스타일로
여러 개의 패널을 관리하는 레이아웃이다.
Ext.onReady(function(){
Ext.create("Ext.container.Viewport",{
renderTo:Ext.getBody(),
border:true,
layout:'fit',
items:[{
xtype:'panel',
title:'부모패널',
layout:'accordion',
items:[{
xtype:'panel',
title:'첫째자식',
html:'첫째입니다.'
},{
xtype:'panel',
title:'둘째자식',
html:'둘째입니다.'
}]
}]
});
});

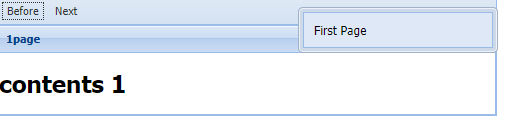
9. CARD
여러 개의 자식 컴포넌트들을 임의의 시점에 표시할 수 있는 레이아웃이다.
컴포넌트들이 아래에 차례로 겹쳐있게 되어 첫째만 보여주게 된다.
(ex. 포커카드 덱을 맨위에서 바라본 것과 같음)
- 어플리케이션에서 페이지를 넘길 때
- 사진을 슬라이드할 때
- 고정된 좌측 메뉴(nav bar)를 클릭하면 우측 페이지가 바뀜
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
heigth:500,
renderTo:Ext.getBody(),
layout:'card',
xtype:'panel',
tbar:[{
text:'Before',
handler: function(btn){
if(btn.up("panel").getLayout().getPrev()){
btn.up("panel").setActiveItem(btn.up("panel").getLayout().getPrev());
}else{
Ext.toast({
html:'First Page',
width:200,
align:'t',
closable:false
});
}
}
},{
text:'Next',
handler:function(btn){
if(btn.up("panel").getLayout().getNext()){
btn.up("panel").setActiveItem(btn.up("panel").getLayout().getNext());
}else{
Ext.toast({
html:'Last Page',
width:200,
align:'t',
closable:false
});
}
}
}],
items:[{
title:'1page',
html:'<h1>contents 1</h1>'
},{
title:'2page',
html:'<h1>contents 2</h1>'
},{
title:'3page',
html:'<h1>contents 3</h1>'
}]
});
});

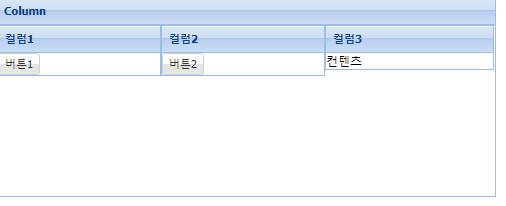
11. COLUMN
% 또는 고정폭으로 지정하여 여러개의 열 형식의 레이아웃을 작성하기 위한 최적의 레이아웃 스타일이다.
높이는 컨텐츠에 의거하여 변화하는 것이 허용된다. -> border layout 권장
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
title:'Column',
width:500,
height:200,
layout:'column',
renderTo:Ext.getBody(),
items:[{
title:'컬럼1',
columnWidth:0.33,
items:[{
xtype:'button',
text:'버튼1'
}]
},{
title:'컬럼2',
columnWidth:0.33,
items:[{
xtype:'button',
text:'버튼2'
}]
},{
title:'컬럼3',
columnWidth:0.34,
html:'컨텐츠'
}]
});
}); 
12. BOX
HBoxLayout과 VBoxLayout클래스의 기본 클래스로 직접 사용할 필요는 없다.
1) HBox : 수평 방향으로 자식 항목들을 배치하는 레이아웃
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:100,
title:'Horizontal Layout',
renderTo:Ext.getBody(),
layout:{
type:'hbox',
align:'stretch'
},
items:[{
title:'First',
flex:1,
html:'page 1'
},{
title:'Second',
flex:1,
html:'page 2'
},{
title:'Third',
flex:1,
html:'page 3'
}]
});
}); 
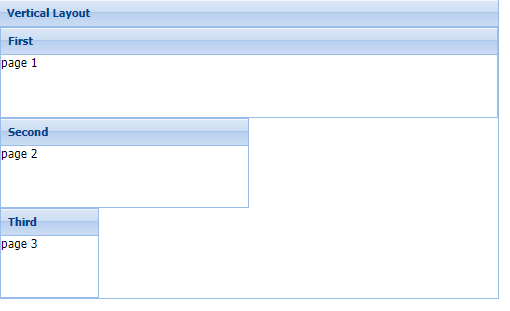
2) VBox : 수직 방향으로 자식 항목들을 배치하는 레이아웃
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:300,
title:'Vertical Layout',
renderTo:Ext.getBody(),
layout:'vbox',
items:[{
title:'First',
flex:1,
html:'page 1',
width:'100%'
},{
title:'Second',
flex:1,
html:'page 2',
width:'50%'
},{
title:'Third',
flex:1,
html:'page 3',
width:'20%'
}]
});
}); 
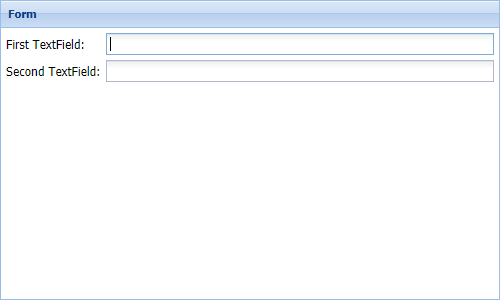
13. Form
폼 필드를 컨테이너 넓이에 맞추고 렌더링을 하는 레이아웃
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:300,
title:'Form',
layout:'form',
renderTo:Ext.getBody(),
items:[{
xtype:'textfield',
fieldLabel:'First TextField'
},{
xtype:'textfield',
fieldLabel:'Second TextField'
}]
});
}); 
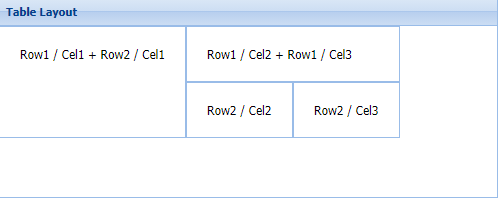
14. TABLE
간편하게 html 테이블의 내용을 렌더링 할 수 있는 레이아웃이다.줄이나 칸을 합칠 때 사용하는 rowspan과 colspan의 복잡한 레이아웃을 작성하기 위해 사용한다.
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
title:'Table Layout',
width:500,
height:200,
renderTo:Ext.getBody(),
layout:{
type:'table',
columns:3
},
defaults:{
bodyStyle:'padding:20px'
},
items:[{
html:'Row1 / Cel1 + Row2 / Cel1',
rowspan:2,
height:112
},{
html:'Row1 / Cel2 + Row1 / Cel3',
colspan:2
},{
html:'Row2 / Cel2'
},{
html:'Row2 / Cel3'
}]
});
});

출처 및 참고 : mongodev.tistory.com/5?category=598000
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] window component / tap panel (0) | 2020.11.25 |
|---|---|
| [ExtJS] 다양한 MessageBox / alert (0) | 2020.11.25 |
| [ExtJS] Buttons을 활용한 UI 만들어보기 (0) | 2020.11.25 |
| [ExtJS] 테마변경 / 빌드 (0) | 2020.11.24 |
| [ExtJS] ExtJS설치/환경설정/프로젝트생성 (0) | 2020.11.20 |



