Ext.dataview.DataView
서버 벡엔드 또는 다른 데이터 소스에서 하나 이상의 데이터 항목을 쉽게 렌더링 할 수 있다.
DataView는 Ext.dataview.List 및 Grid를 지원한다.
데이터뷰를 이용하게되면 커스텀 레이아웃 템플릿과 데이터스토어에 담겨있는 데이터를 표시할 수 있다.
docs.sencha.com/extjs/6.5.3/modern/Ext.dataview.DataView.html
Ext.dataview.DataView | Ext JS 6.5.3
Ext JS Modern - API documentation from Sencha
docs.sencha.com
(부트스트랩 cdn 설정 필요)
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
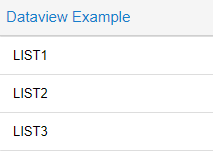
title:'Dataview Example',
renderTo:Ext.getBody(),
items:[{
xtype:'dataview',
tpl:new Ext.XTemplate(
"<ul class='list-group'>",
"<li class='list-group-item'>LIST1</li>",
"<li class='list-group-item'>LIST2</li>",
"<li class='list-group-item'>LIST3</li>",
"</ul>"
)
}]
});
});
-> panel의 html config과 tpl config는 동일하게 html태그로 출력된다.
tpl은 html config와는 조금 다르게 템플릿 역할을 하는 config 속성이다.
java의 jstl과 비슷한 성향이 있는데, 내부적으로 조건문/반복문 등을 이용할 수 있다.
| DataView 정의 시, 필수 config 속성 값 |
| itemSelector - 목록 item의 공통 클래스명 혹은 엘리먼트 !!필수!! |
| tpl - Ext.XTemplate을 이용한 템플릿 |
DataView 정의 시에 필수 config 속성 값 목록을 토대로,
데이터 스토어에 데이터를 배열 형태로 담은 후 tpl의 템플릿 코드를 변경하는 예제
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
title:'Dataview Example',
renderTo:Ext.getBody(),
items:[{
xtype:'dataview',
overItemCls:'active', // mouseover
itemSelector:'.list-group-item', // !!require!!
tpl:new Ext.XTemplate(
"<div class='list-group'>",
"<tpl for='.'>",
"<a href='#' class='list-group-item'>",
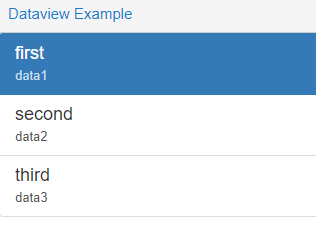
"<h4 class='list-group-item-heading'>{title}</h4>",
"<p class='list-group-item-text'>{content}</p>",
"</a>",
"</tpl>",
"</div>"
),
store:Ext.create("Ext.data.Store",{
fields:['title','content'],
data:[
['first','data1'],
['second','data2'],
['third','data3']
]
})
}]
});
템플릿 내에서 반복 되었던 태그들을 하나로 줄이고 <tpl for='.'>를 이용하여 for문을 돌려준다.
java의 경우 jstl의 ${value}처럼 출력시키는 것과 유사하게 tpl에서는 {value}를 이용하여 출력한다.
중괄호 안에 들어있는 명칭을 데이터스토어의 필드값으로 선언해주면 된다.
샘플코드에서는 Array형태로 data config에 값을 선언했지만, JSON으로 선언해도 무관하다.
마우스hover기능은 dataview에 overItemCls:'active'를 추가하여 실행한다.
출처 및 참고:mongodev.tistory.com/17?category=598000
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] Grid panel (2) (0) | 2020.11.27 |
|---|---|
| [ExtJS] Grid panel (1) (0) | 2020.11.26 |
| [ExtJS] DataStore (0) | 2020.11.25 |
| [ExtJS] TreePanel / Tree Store (0) | 2020.11.25 |
| [ExtJS] Form Field (0) | 2020.11.25 |



