Ext.tree.Panel
트리 구조 데이터의 UI 표현을 제공한다. TreePanel은 Ext.data.TreeStore에 바인딩되어야한다.
TreePanels은 열 구성을 통해 여러 열을 지원하는데, 기본적으로 Text Store Node의 필드를 사용하는 단일 열이 포함된다.
xtype alias는 treepanel이다.
docs.sencha.com/extjs/6.5.3/classic/Ext.tree.Panel.html
Ext.tree.Panel | Ext JS 6.5.3
Ext JS Classic - API documentation from Sencha
docs.sencha.com
Ext.data.TreeStore
트리의 루트 노드를 소유하고 로컬 또는 원격 데이터를 루트 및 하위 비 리프 노드의 하위 노드로 로드하는 메소드를 제공하는 저장소를 구현한다. 기본 노드 구조에서 많은 노드 이벤트를 연결한다.
docs.sencha.com/extjs/6.5.3/classic/Ext.data.TreeStore.html
Ext.data.TreeStore | Ext JS 6.5.3
Ext JS Classic - API documentation from Sencha
docs.sencha.com
1. 기본 선언
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:200,
renderTo:Ext.getBody(),
items:[{
xtype:'treepanel',
root:{
text:'루트패널', // text단일 열
expanded:false
}
}]
});
}); expanded 속성 : 최초 실행했을 때 펼쳐져 있는지를 결정함 boolean
기본적으로 결과가 우측에 붙어서 나오게 되는데, 좌측으로 붙게 하기 위해서는 app.json에서 아래 부분을 수정 후 빌드
// (수정전)
"path": "${framework.dir}/build/ext-all-rtl-debug.js"
// (수정후)
"path": "${framework.dir}/build/ext-all-debug.js"

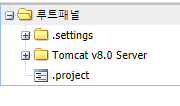
2. DEPTH
현재는 (+루트패널)만 있고 클릭해도 아무것도 나오지 않는다.
뎁스를 주기위해서는 children속성을 사용하며, children속성은 json array를 갖는다.
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:200,
renderTo:Ext.getBody(),
items:[{
xtype:'treepanel',
root:{
text:'루트패널', // text단일 열
expanded:false,
children:[{
text:'.settings'
},{
text:'Tomcat v8.0 Server'
},{
text:'.project'
}]
}
}]
});
}); 
3. LEAF
.project는 폴더가 아닌 파일이라고 가정했을 때, 파일이라면 더 이상의 depth가 없으므로 +가 필요없다.
이파리라는 뜻의 leaf:boolean 속성을 사용해 제어한다. 기본값은 false로, true를 부여하면 더 이상의 하위값이 없음을 의미한다.
| 하위 값이 있을 때 | 하위 값이 없을 때 |
| expanded / children 속성 사용 | leaf 속성 사용 |
text:'.project',
leaf:true
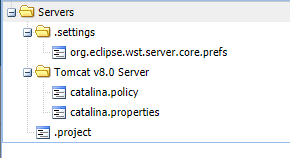
4. Tree Store
외부에서 데이터를 가져와 depth를 부여하고 tree를 구성한다.
tree.json에 json array구조를 삽입하고, 경로를 store안에 선언해준다.
// tree.json
{
"children" :[{
"text" : ".settings",
"expanded":false,
"children":[{
"text":"org.eclipse.wst.server.core.prefs",
"leaf":true
}]
},{
"text":"Tomcat v8.0 Server",
"expanded":false,
"children":[{
"text":"catalina.policy",
"leaf":true
},{
"text":"catalina.properties",
"leaf":true
}]
},{
"text":".project",
"leaf":true
}]
}Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:200,
renderTo:Ext.getBody(),
items:[{
xtype:'treepanel',
store:{
root:{
text:"Servers",
expanded:false
},
proxy:{ // 경로 설정
type:'ajax',
url:'tree.json',
reader:{
type:'json'
}
}
}
}]
});
});

출처 및 참조 : kutar37.tistory.com/entry/ExtJS-TreePanel-Tree-Store?category=778439
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] Dataview 사용자 정의 템플릿 (1) | 2020.11.26 |
|---|---|
| [ExtJS] DataStore (0) | 2020.11.25 |
| [ExtJS] Form Field (0) | 2020.11.25 |
| [ExtJS] window component / tap panel (0) | 2020.11.25 |
| [ExtJS] 다양한 MessageBox / alert (0) | 2020.11.25 |



