728x90
반응형
Ext.grid.Panel
그리드는 클라이언트 측에 많은 양의 테이블 형식 데이터를 표시하는 방법이다.
<table>형태의 그리드 패널을 사용하면, 많은 양의 데이터를 쉽게 정렬하고 필터링할 수 있다.
docs.sencha.com/extjs/6.5.3/classic/Ext.grid.Panel.html
Ext.grid.Panel | Ext JS 6.5.3
Ext JS Classic - API documentation from Sencha
docs.sencha.com
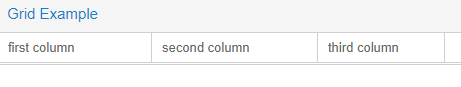
1. 그리드 패널 기본 선언
column config속성을 이용하여 grid header 생성
Ext.onReady(function(){
Ext.create("Ext.grid.Panel",{
title:'Grid Example',
renderTo:Ext.getBody(),
columns:[{
flex:1,
text:'first column'
},{
flex:1,
text:'second column'
},{
flext:1,
text:'third column'
}]
});
}); 
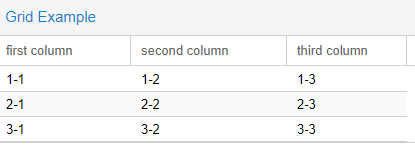
2. 각 그리드에 해당되는 데이터 목록 출력
데이터 스토어를 이용하여 store의 필드명 일치시켜주기
prinha.tistory.com/entry/ExtJS-DataStore
Ext.onReady(function(){
Ext.create("Ext.grid.Panel",{
title:'Grid Example',
renderTo:Ext.getBody(),
columns:[{
flex:1,
text:'first column',
dataIndex:'first' // 필드명 일치
},{
flex:1,
text:'second column',
dataIndex:'second'
},{
flext:1,
text:'third column',
dataIndex:'third'
}],
store:Ext.create("Ext.data.Store",{
/* Array형태
fields:['first','second','third'],
data:[['1-1','1-2','1-3'],['2-1','2-2','2-3'],['3-1','3-2','3-3']]
*/
// Json 형태
fields:['first','second','third'],
data:[
{'first':'1-1','second':'1-2','third':'1-3'},
{'first':'2-1','second':'2-2','third':'2-3'},
{'first':'3-1','second':'3-2','third':'3-3'}
]
})
});
}); 
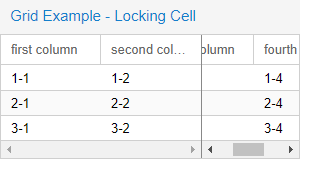
3. 특정 위치의 셀 고정하기
현재 그리드패널은 브라우저의 100%로 확장이되고, 셀 역시 자동으로 너비값이 1/n로 계산되어 출력된다.
만약 넓이가 300px 그리드인 패널안에 각각 넓이를 다르게 가지고 있는 cell이 존재한다면 스크롤바가 생긴다.(전체이동)
특정 셀위치를 고정시키고 이후 셀데이터를 스크롤하면서 확인하고 싶은 경우에는
locked : true config속성을 첫번째 칼럼~원하는 칼럼까지 추가하면 된다.
Ext.onReady(function(){
Ext.create("Ext.grid.Panel",{
title:'Grid Example - Locking Cell',
width:300,
renderTo:Ext.getBody(),
columns:[{
text:'first column',
dataIndex:'first',
locked:true
},{
text:'second column',
dataIndex:'second',
locked:true
},{
text:'third column',
dataIndex:'third'
},{
text:'fourth column',
dataIndex:'fourth'
}],
store:Ext.create("Ext.data.Store",{
fields:['first','second','third','fourth'],
data:[
{'first':'1-1','second':'1-2','third':'1-3','fourth':'1-4'},
{'first':'2-1','second':'2-2','third':'2-3','fourth':'2-4'},
{'first':'3-1','second':'3-2','third':'3-3','fourth':'3-4'}
]
})
});
}); 
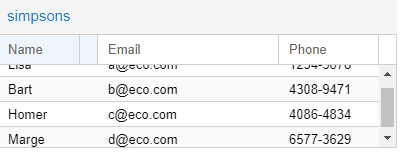
4. storeId를 활용한 예제
Ext.onReady(function(){
// 데이터 스토어 생성
Ext.create("Ext.data.Store",{
storeId:'simpsonsStore',
field:['name','email','phone'],
data:[
{name:'Lisa',email:'a@eco.com',phone:'1234-5678'},
{name:'Bart',email:'b@eco.com',phone:'4308-9471'},
{name:'Homer',email:'c@eco.com',phone:'4086-4834'},
{name:'Marge',email:'d@eco.com',phone:'6577-3629'}
]
});
// 그리드 패널 생성
Ext.create("Ext.grid.Panel",{
title:'simpsons',
// 데이터 스토어 연결
store:Ext.data.StoreManager.lookup('simpsonsStore'),
columns:[
{text:'Name',dataIndex:'name'},
{text:'Email',dataIndex:'email',flex:1},
{text:'Phone',dataIndex:'phone'}
],
height:150,
width:400,
renderTo:Ext.getBody()
});
}); 
출처 및 참고 : mongodev.tistory.com/18?category=598000
728x90
반응형
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] Grid panel (2) (0) | 2020.11.27 |
|---|---|
| [ExtJS] Dataview 사용자 정의 템플릿 (1) | 2020.11.26 |
| [ExtJS] DataStore (0) | 2020.11.25 |
| [ExtJS] TreePanel / Tree Store (0) | 2020.11.25 |
| [ExtJS] Form Field (0) | 2020.11.25 |



