728x90
반응형
Ext.create("Ext.form.Panel") - 기본 선언만 해도 validation check

Field Types
examples.sencha.com/extjs/6.5.1/examples/kitchensink/?classic#form-fields
Sencha | Examples
examples.sencha.com
docs.sencha.com/extjs/6.5.3/guides/components/forms.html
Forms | Ext JS 6.5.3
Ext JS Classic - API documentation from Sencha
docs.sencha.com
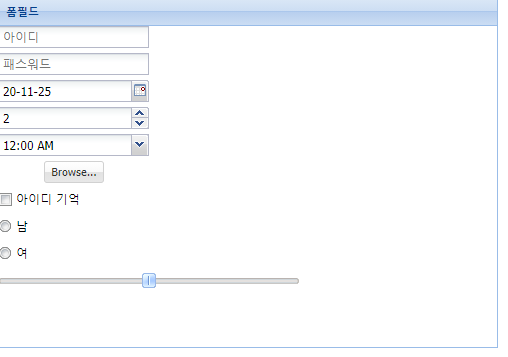
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
width:500,
height:350,
title:"폼필드",
renderTo:Ext.getBody(),
items:[{
xtype: 'textfield',
allowBlank : false,
emptyText: '아이디'
},{
xtype:'textfield',
inputType: 'password',
emptyText:'패스워드'
},{
xtype: 'datefield',
format : 'y-m-d'
},{
xtype: 'numberfield',
minValue:0,
maxValue:10
},{
xtype: 'timefield'
},{
xtype: 'filefield',
buttonOnly: true
},{
xtype: 'checkboxfield',
boxLabel: '아이디 기억'
},{
xtype: 'radiofield',
name : 'sex',
boxLabel : '남'
},{
xtype: 'radiofield',
name : 'sex',
boxLabel : '여'
},{
xtype: 'slider',
width:300,
value:50
}]
});
});
728x90
반응형
'Programming > ExtJS' 카테고리의 다른 글
| [ExtJS] DataStore (0) | 2020.11.25 |
|---|---|
| [ExtJS] TreePanel / Tree Store (0) | 2020.11.25 |
| [ExtJS] window component / tap panel (0) | 2020.11.25 |
| [ExtJS] 다양한 MessageBox / alert (0) | 2020.11.25 |
| [ExtJS] Buttons을 활용한 UI 만들어보기 (0) | 2020.11.25 |



